嘿嘿!不能複製頁面的內容哦!
|第1週|
基礎學習
|第2-4週|
優化品牌能量
W2 確認品牌賣點
➤ 2-6 了解商業如何產生吸引力
➤ 2-7 了解產業客戶的喜好和習慣
➤ 2-8 怎麼找到品牌的行銷賣點-特色篇
➤ 2-9 怎麼找到品牌的行銷賣點-產業篇
➤ 2-10 高價值公式
➤ 2-11 高價值公式 – 案例篇
W3 商品線佈局和優化方式
➤ 3-2 在市場上找商品靈感
➤ 3-3 商品研發找這些重點
➤ 3-4 選擇商品線
➤ 3-5 商品研發周期規劃
➤ 3-6 掌握人性心理,學會定價技巧
➤ 3-7 各種包裝的小細節
➤ 3-8 商品攝影和行銷準備
W4 優化品牌通路體驗
➤ 分配任務、品質管理、帶人帶心
➤ 獎罰制度設計
➤ 營運制度管理
➤ 各種突發狀況處理方式
|第5-6週|
電子商務
數據分析與優化
➤ 6-1 經營電商時,檢查這些小細節
➤ 6-2 數據如何幫助你的電商經營
電商建置專有名詞
➤ 6-3 掌握這些名詞,電商團隊溝通更快速
電商廣告投放
➤ 6-4 電商FB廣告投放跟平常不一樣
➤ 6-5 電商關鍵字廣告投放跟平常也不一樣
|第7-12週|
行銷宣傳,用品牌賣點吸引市場
行銷宣傳,
用品牌賣點吸引市場
➤ 7-1 粉專的基礎設定好
➤ 7-2 FB/IG | 這樣佈局客戶的貼文內容
➤ 7-3 FB/IG | 私訊很重要,從這裡設定
➤ 7-4 FB/IG | 最新版的管理工具
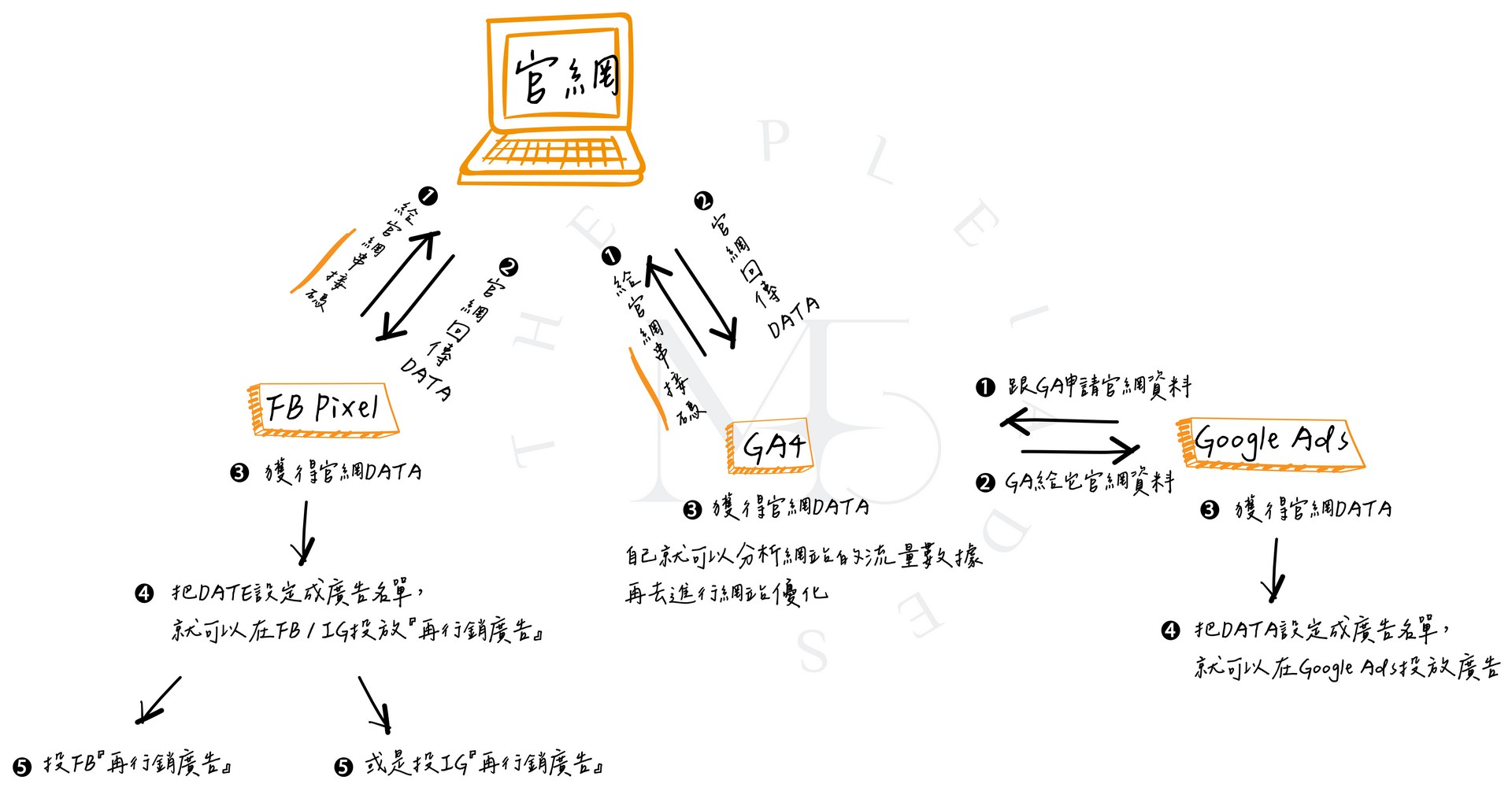
➤ 7-5 FB/IG | 把官網數據和FB連起來
LINE@
➤ 8-1 LINE@裡面的地圖
➤ 8-2 LINE@這先設定好再出發
➤ 8-3 LINE@用這些方式增加好友
➤ 8-4 LINE@各種模組訊息一次設定好
➤ 8-5 LINE@私訊功能小秘笈
➤ 8-6 LINE@大聲公(群發訊息)
➤ 8-7 LINE@受眾TA設定
➤ 9-1 最基礎的設定
➤ 9-2 一開始,可以這樣投放
➤ 9-3 需要分析甚麼數據?
➤ 9-4 企業管理平台
➤ 9-5 看其他品牌投放的廣告
➤ 9-6 廣告投放策略
Google關鍵字廣告投放
➤ 10-1 了解基礎的設定
➤ 10-2 一開始可以這樣設定
➤ 10-3 可以怎樣看數據
➤ 10-4 這樣設定更厲害,進階版
Youtube 圖文探索廣告投放
➤ 10-5 跟我們學基礎設定
Youtube 影片廣告投放
➤ 10-6 跟我們學基礎設定
GDN圖像聯播網廣告投放
➤ 10-7 跟我們學基礎設定
➤11-1 可以用這幾種方式架網站
➤ 11-2 懂這些名詞,熟悉網站架設
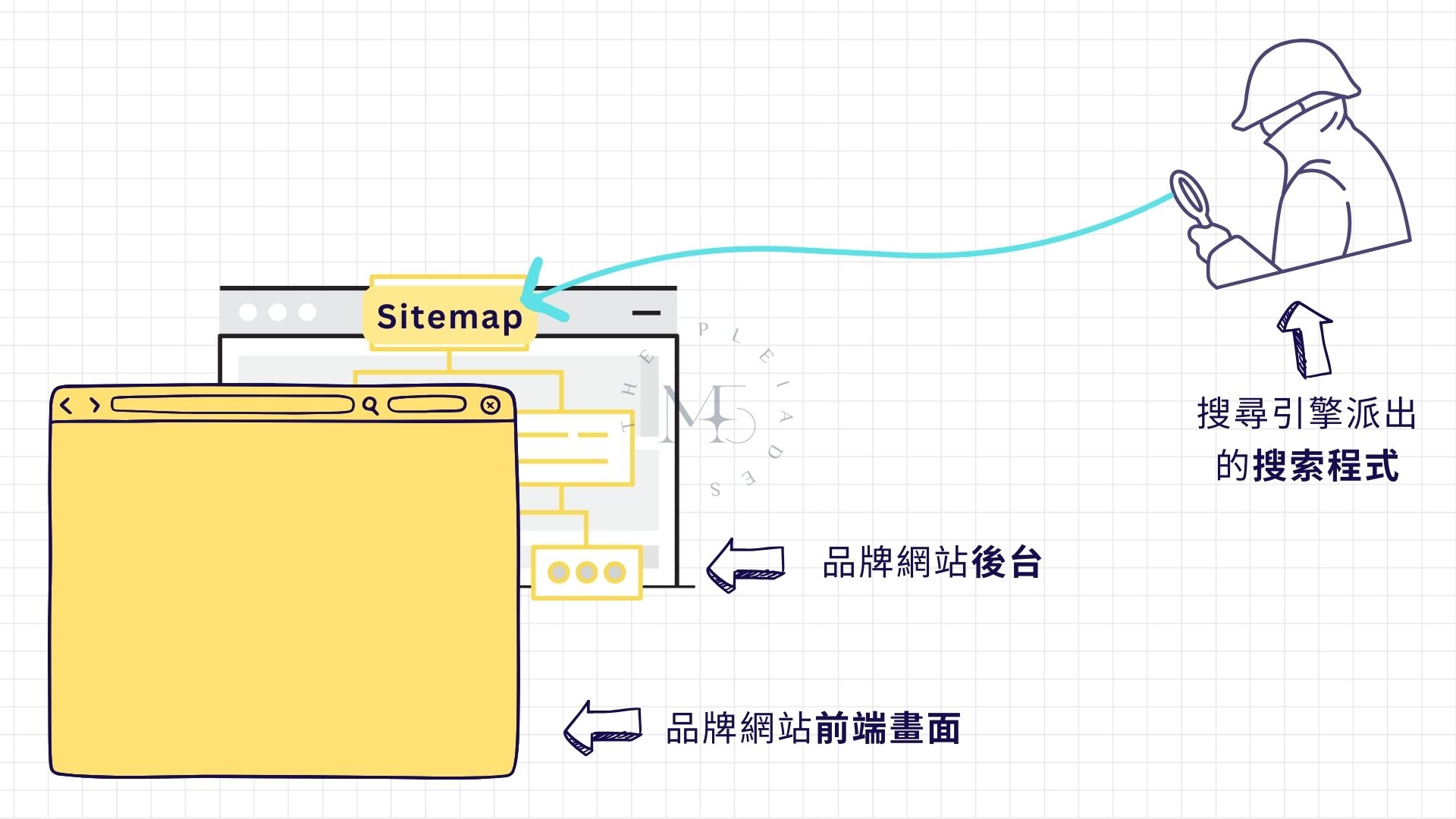
➤ 11-3 這就是網站架設的流程
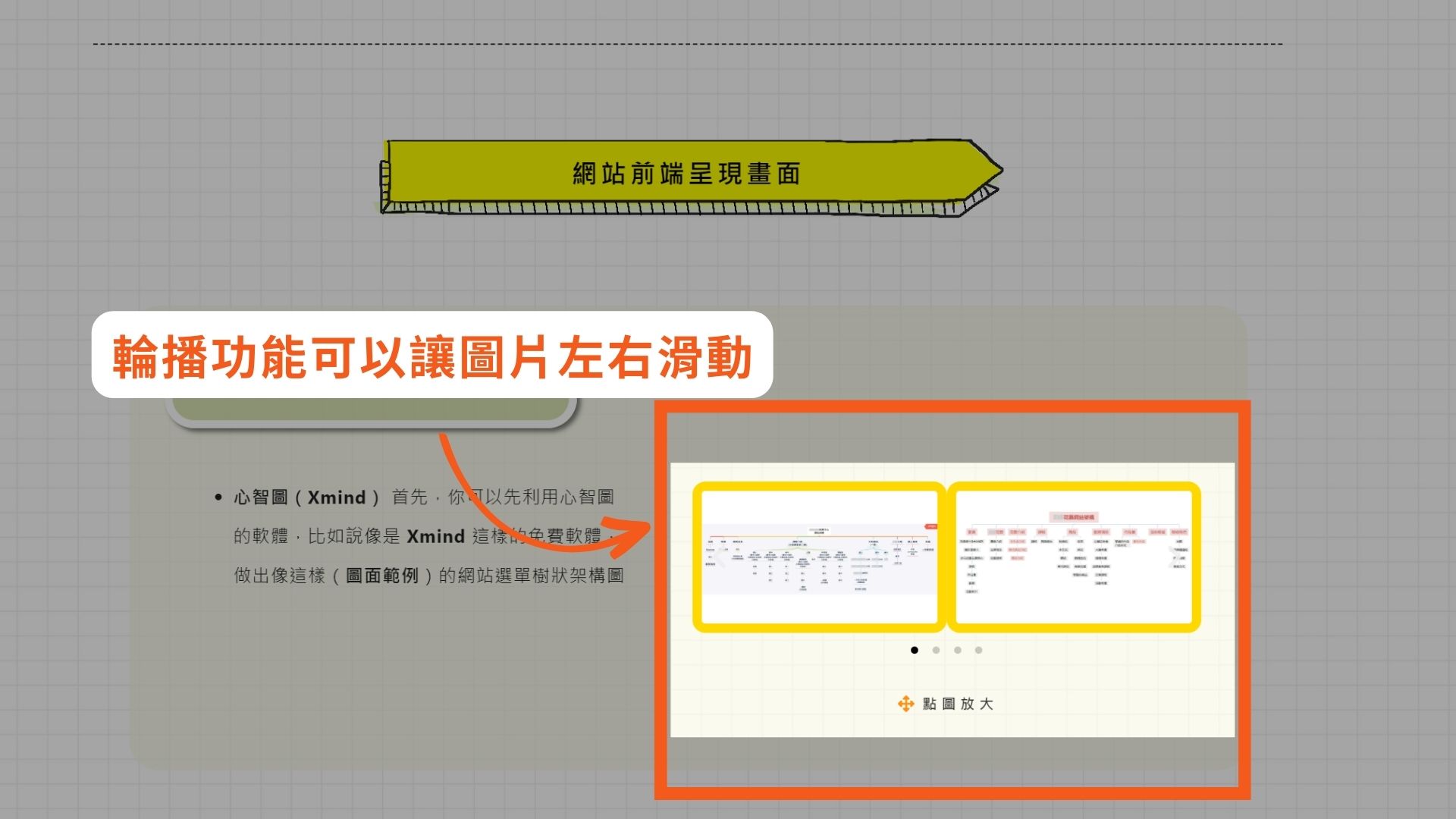
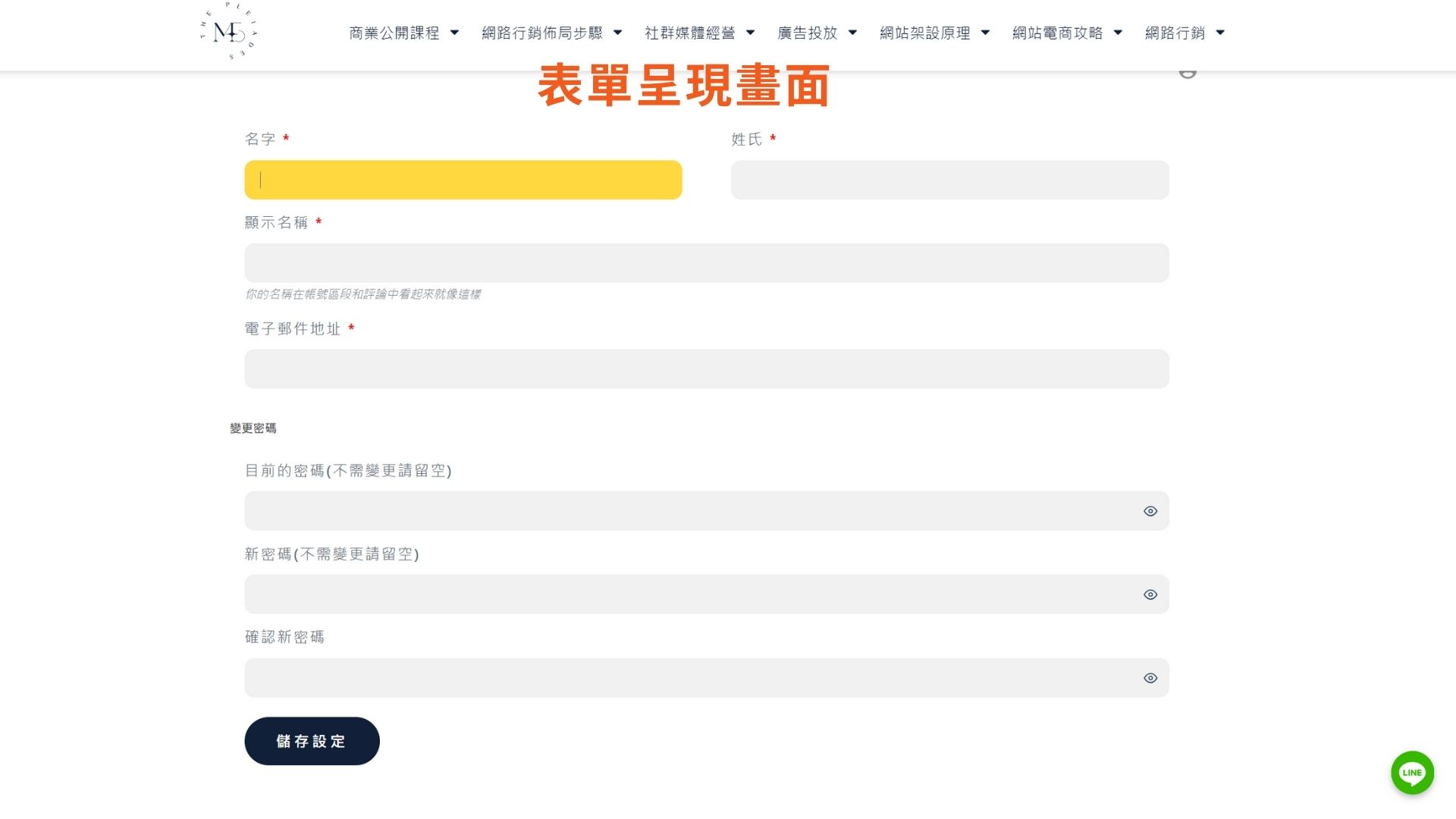
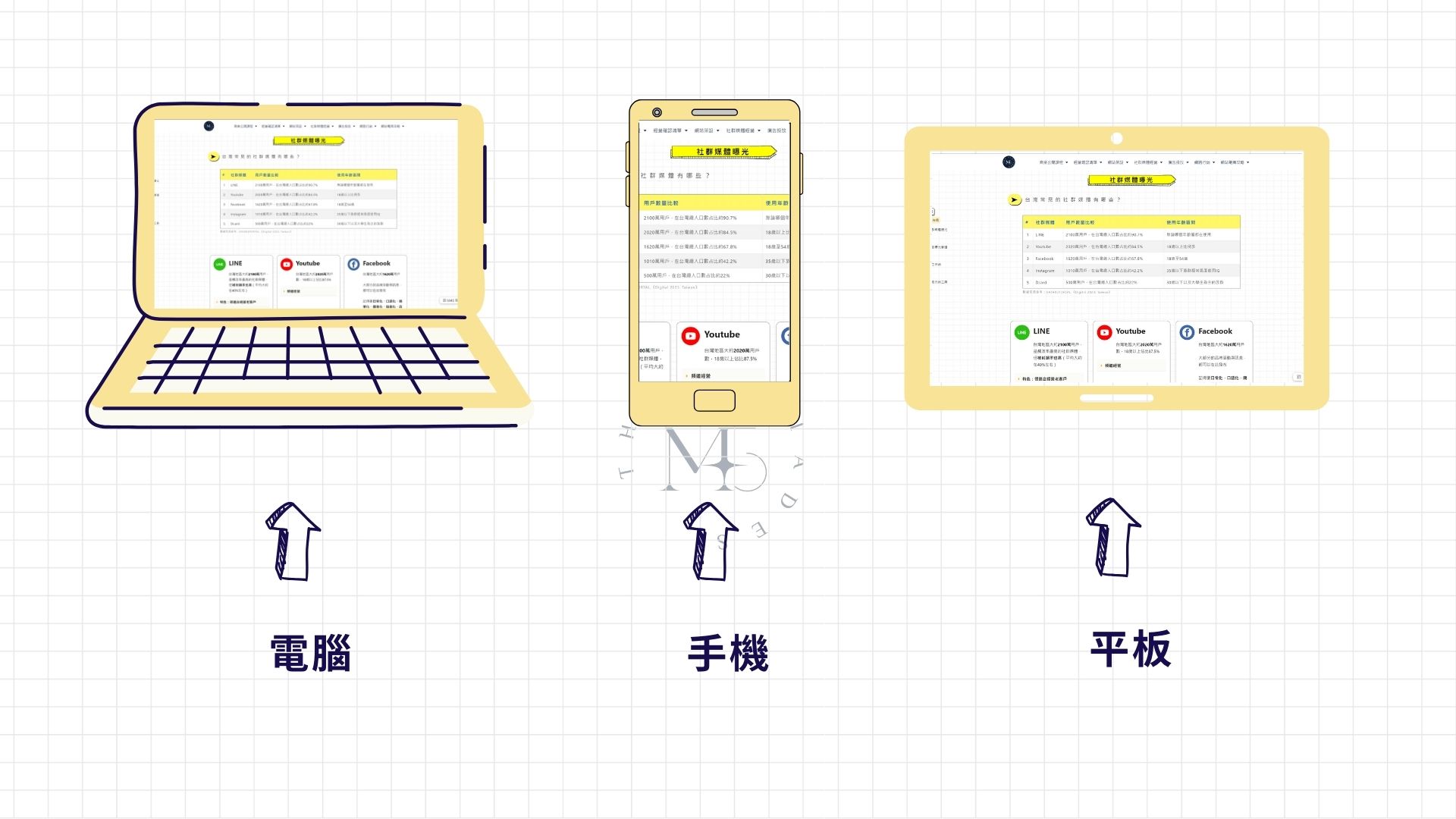
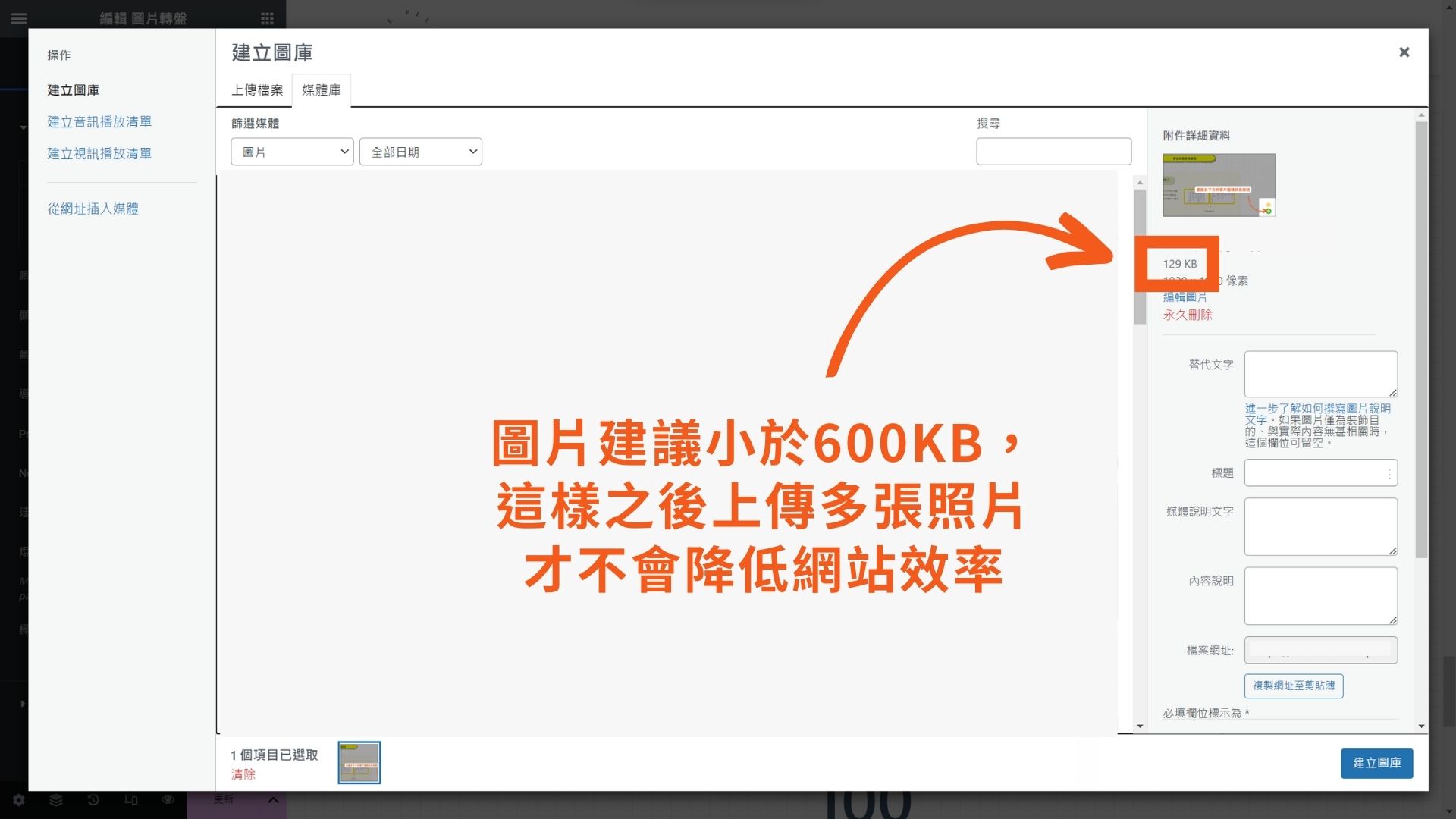
➤ 11-4 WordPress網站都是這樣設計的
➤ 11-5 網站架設完成前,來看這裡的確認清單
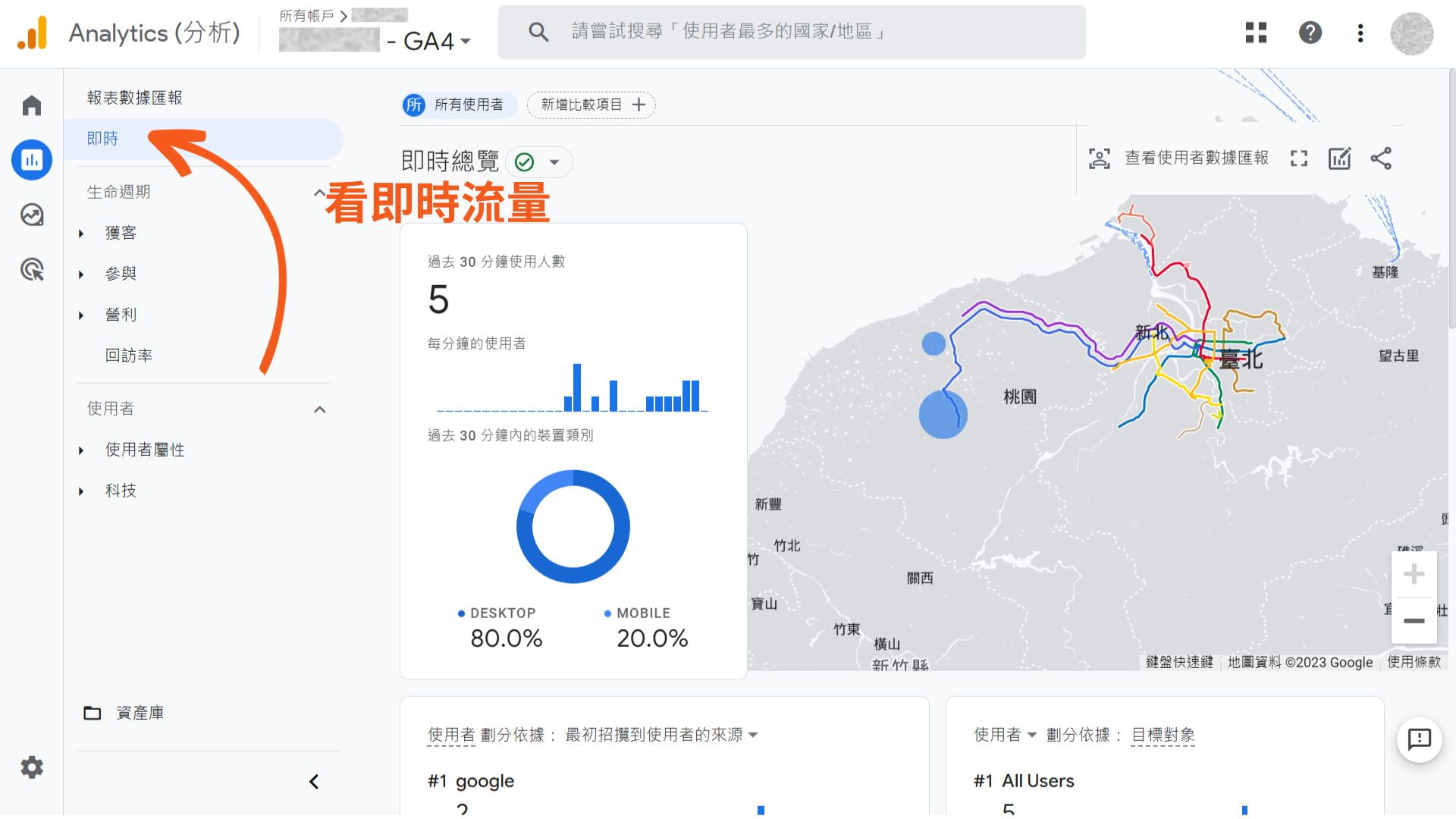
➤ 11-6 來這裡看網站流量數據分析
➤ 11-7 免花錢拿到好的官網流量
➤ 11-8 網站裡面這樣修改
➤ 11-9 這樣蒐集關鍵字
網路行銷常見名詞
➤ 12-1 懂這些名詞你就會飛上天
IG網紅/部落客合作
➤ 12-2 手把手流量合作教學
Google Map
➤ 12-3 讓Google Map成為你的業務員
網路行銷工具
➤12-4 學會這些工具,讓你變成三頭六臂
➤ 貼文多人按讚
➤ 邀請Google Maps按讚
➤ 短影音
➤ 抖音網紅
➤ 小紅書網紅
➤ 新聞報導
|第13-14週|
提案執行
➤ 13-1 全局式思考
➤ 13-2 商品企劃
➤ 13-3 通路企劃
➤ 13-4 活動企劃
➤ 13-5 品牌企劃
➤ 13-6 時程規劃
➤ 13-7 工作項目規劃
➤ 13-8 器材清點
➤ 13-9 追蹤確認
➤ 14-1 專案事務溝通術
➤ 14-2 同部門溝通
➤ 14-3 跨部門溝通
➤ 14-4 安排工作時程
➤ 14-5 兼顧不同專案
➤ 14-6 與時俱進,不斷進化
|第15-16週|
數據分析,了解專案狀態
➤ 15-1 Excel數據統計練習
➤ 15-2 商品銷售報表
➤ 15-3 行銷成效報表
➤ 15-4 進銷存表
➤ 15-5 營業報表
➤ 16-1 掌握經營管理名詞,就能運用溝通的力量
➤ 16-2 品牌經營操盤手的一天
➤ 16-3 人員招募技巧
|支援|
給你的軍火彈藥庫
五大產業|經營確認清單
✦濃縮精華版✦
十一產業|網路行銷佈局的順序規劃
✦濃縮精華版✦
實用工具 / 補充課程
➤ 7個行銷核心心法
➤ 行銷趨勢觀察
➤ 行銷企劃常見名詞
➤ 宣傳你的品牌,來這找靈感
➤ 口碑行銷
➤ 廣告宣傳圖文準備
➤ 品牌輸出物設計
➤ 商標查詢和申請
➤ 參展/參加市集怎麼準備
➤ 規劃大型市集怎麼做?
➤ 員工旅遊規劃這樣做,方方面面都兼顧
➤ 辦一場好玩的春酒尾牙
➤ 如何規劃一整年的經營策略
➤ 財務數據報表要看那些?
LINE
➤ 群組、社群、LINE@各有什麼優點
➤ LINE群組這樣用
➤ LINE社群那樣用
➤ 簡易操作設定
➤ 第一次可以這樣投廣告